- Introduction
- Configuring checks
- Configuring notifications
- Projects and teams
- Badges
- Pinging API
- Management API
- Reliability Tips
- Shell scripts
- Python
- Ruby
- PHP
- Go
- C#
- Javascript
- PowerShell
- Monitoring cron jobs
- Signaling failures
- Measuring script run time
- Attaching logs
- Cloning checks
- Configuring Prometheus
- Third-party resources
- Overview
- Configuration
- Running with Docker
- Cron syntax cheatsheet
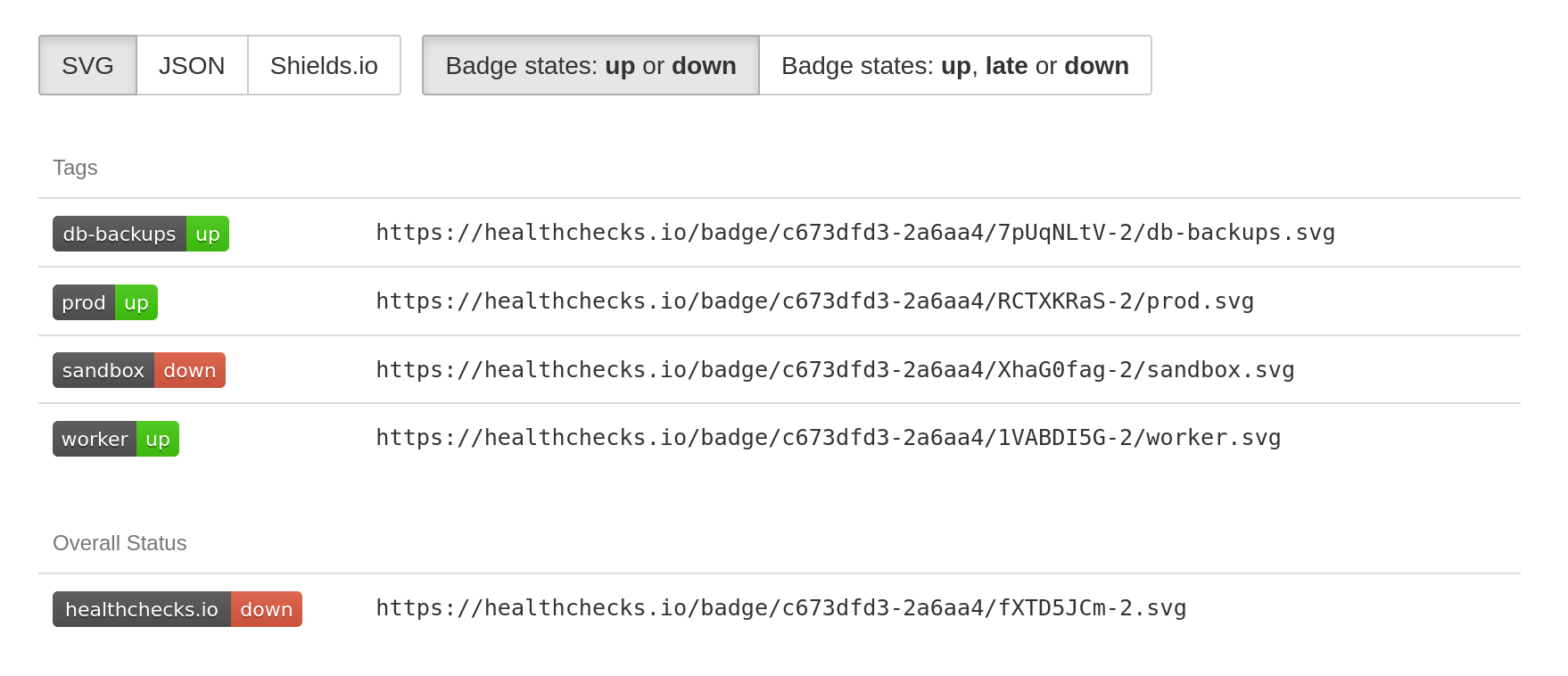
Status Badges
Mychecks provides status badges that you can embed them in your READMEs, internal dashboards or public status pages. Each Mychecks badge reports the combined status of checks tagged with a particular tag. There is also a catch-all badge which reflects the status of all checks in a project.

The badges have public, but hard-to-guess URLs. Badges do not expose any information other than the badge label, and the aggregate status of their corresponding checks. It is not possible to reverse-engineer ping URLs from badge URLs.
Badge States
Each badge can be in one of the following three states:
- up (green) – all matching checks are up.
- late (orange) – at least one check is running late (but has not exceeded its grace time yet).
- down (red) – at least one check is currently down.
By default, Mychecks displays badge URLs that report only the up and down states (and treat late as up). Using the "Badge states" button, you can switch to alternate URLs that report all three states.
Badge Formats
Mychecks offers badges in three different formats:
- SVG: returns an SVG document that you can use directly in an
<img>element, or in a Markdown document. - JSON: returns the badge label and the current status as a JSON document. Use this if you want to render the badge yourself. This can also serve as an integration point with a hosted status page: instruct your status page provider to monitor the badge URL, and look for the keyword "up" in the returned data.
- Shields.io: returns the badge label and the current status as a Shields.io-compatible JSON document. See Shields.io documentation on how to use it. The main benefit of using Shields.io to generate the badges is the extra visual styles and customization options that Shields.io supports.
Badge for a Single Check
If you need a status badge for a specific check, assign the check an unique tag. Then use that tag's badge.